Project Brief
Theme: Secret Santa - A Holiday Hackathon.
Hosted by: Code Institute
Each team was provided a project theme by random and tasked with going the extra mile ot make it something special. Our team drew recipe sharing site.
Build a site or app:
- That is 100% front-end.
- With a creative design that enhances user experience.
- That goes beyond the requirements of the assigned task.
- That is responsive and accessible for different screen sizes.
- That is well planned using GitHub Projects.
Project Overview
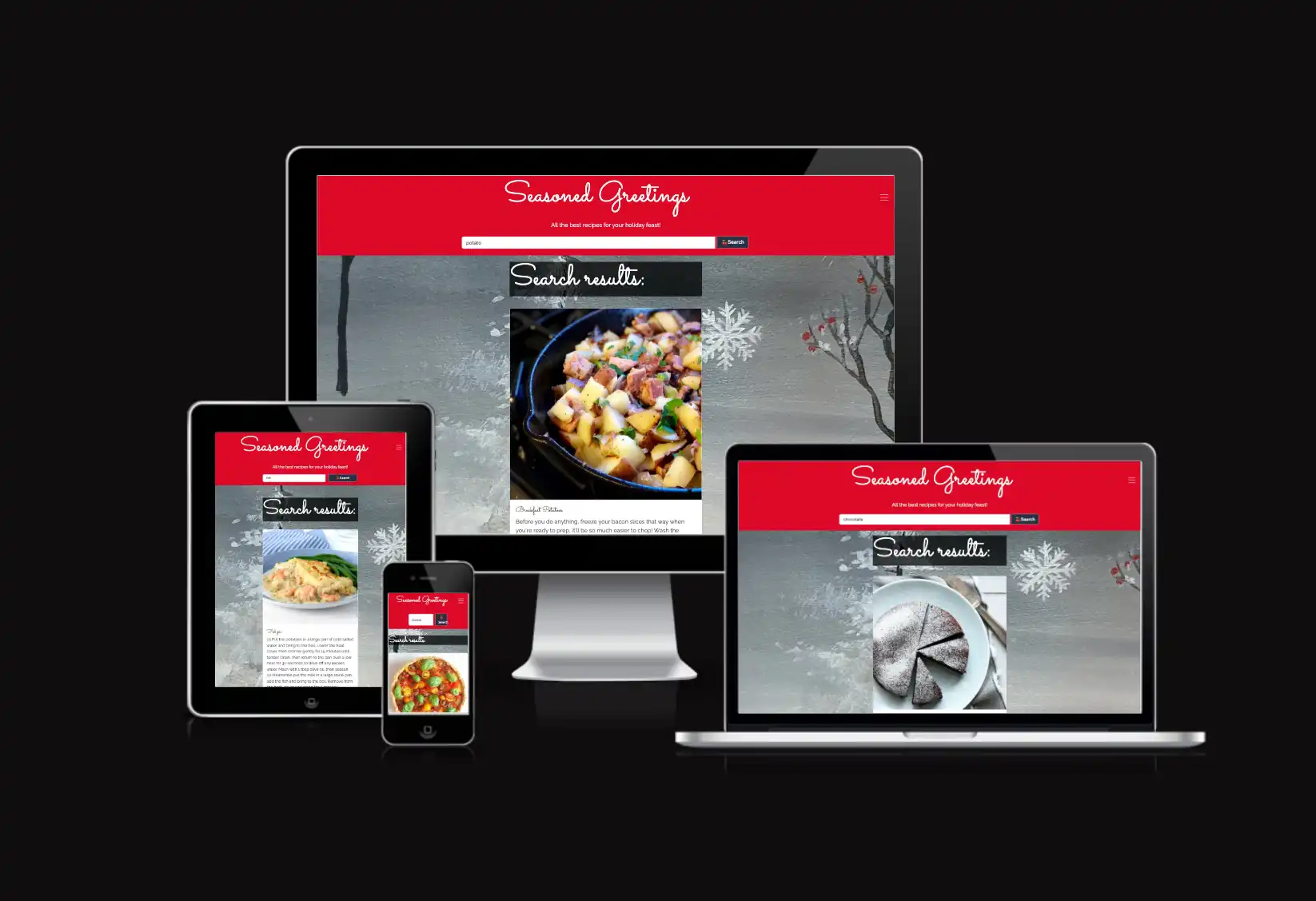
The main objective is to create a website that allows users to search for holiday recipes.
The target audience is the global citizen. People across the globe can use this website regardless of religion, culture, dietary constraints, lifestyle choices and ingredient limitations. Consideration was given to present the holiday spirit in a generic, commercial tone to promote inclusivity.
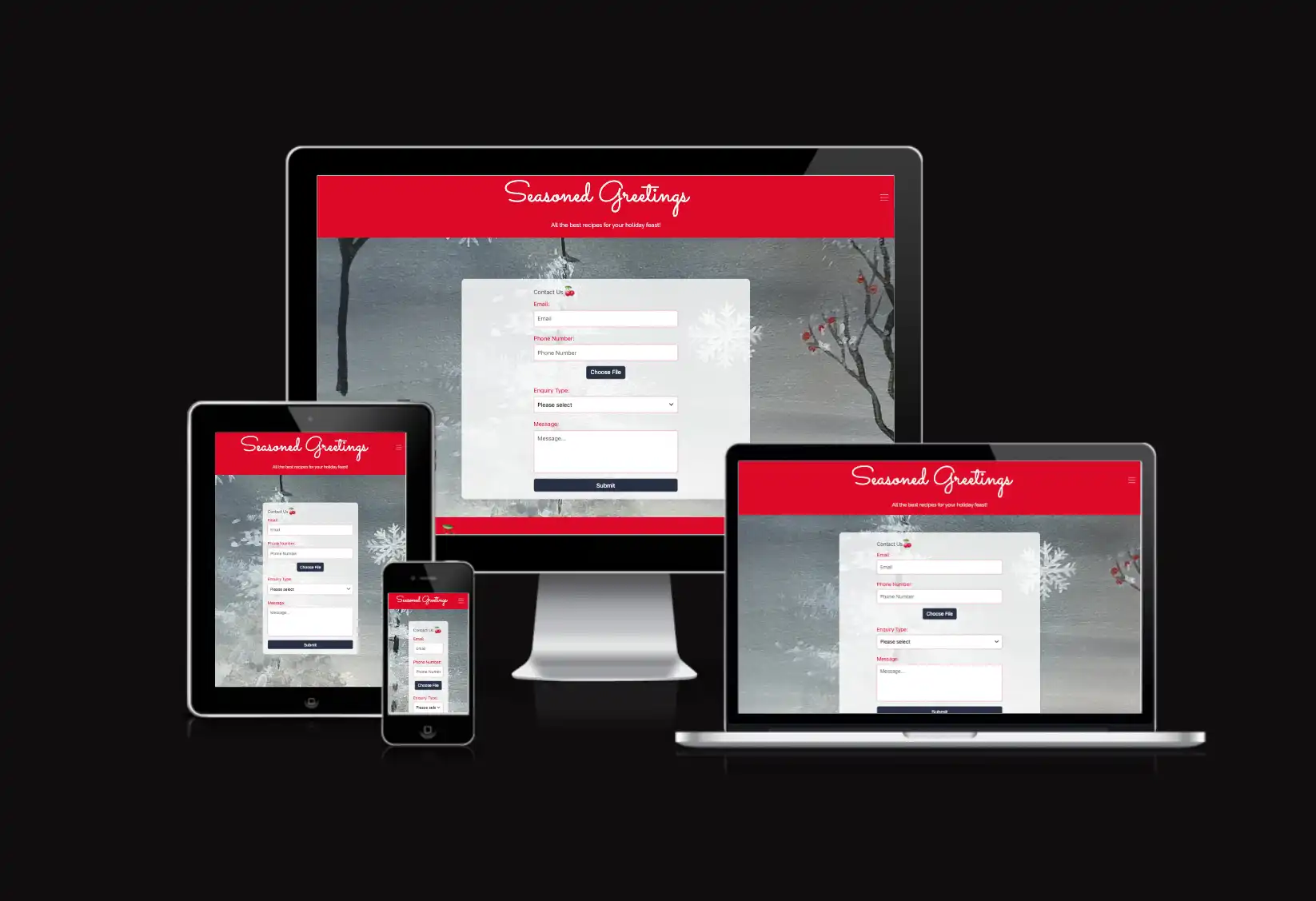
While creating this project we were mindful that we future-proof it for scalability. We integrated TheMealDB API for powerful recipe filtering and included a contact and thank you pages for user interaction.
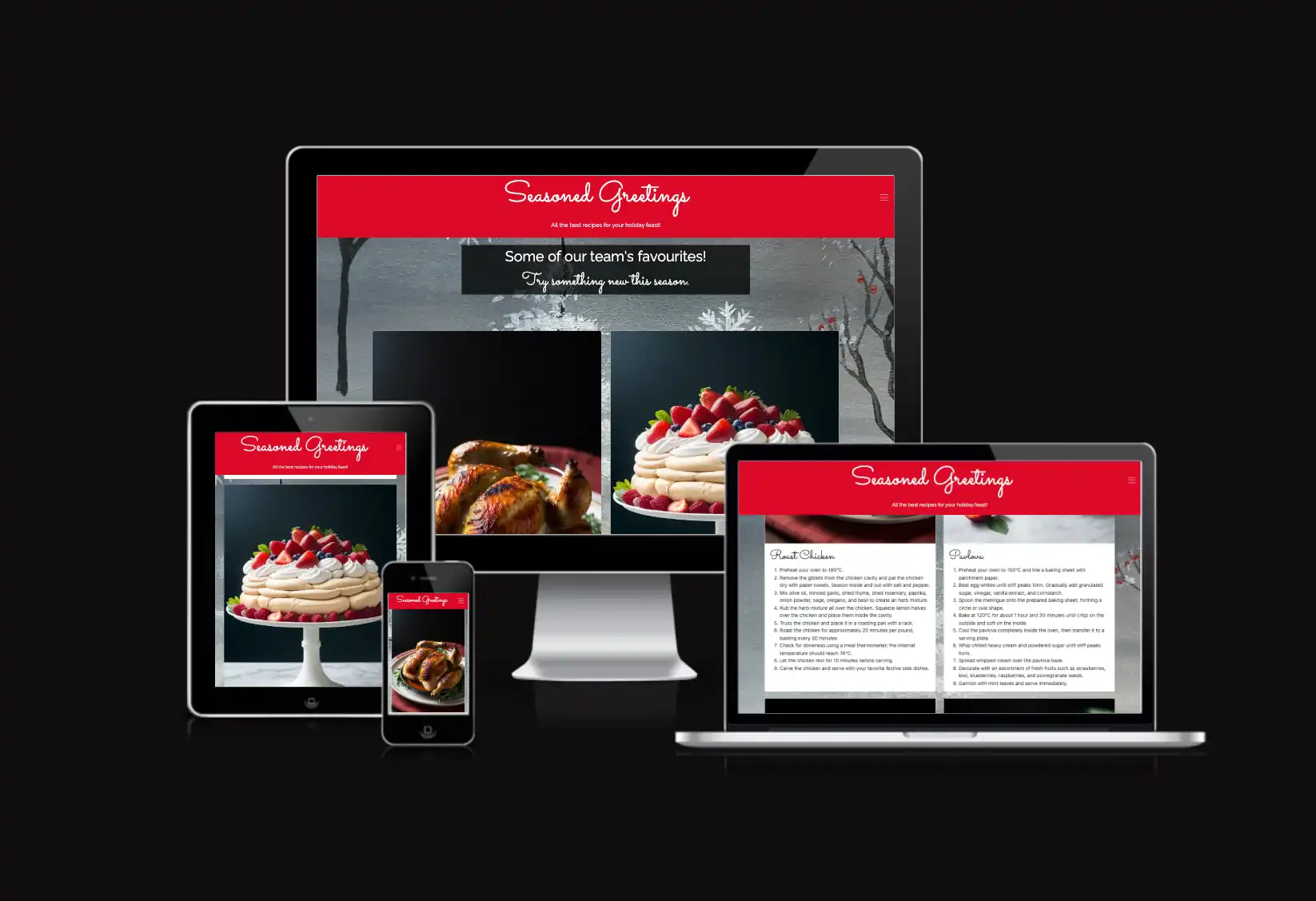
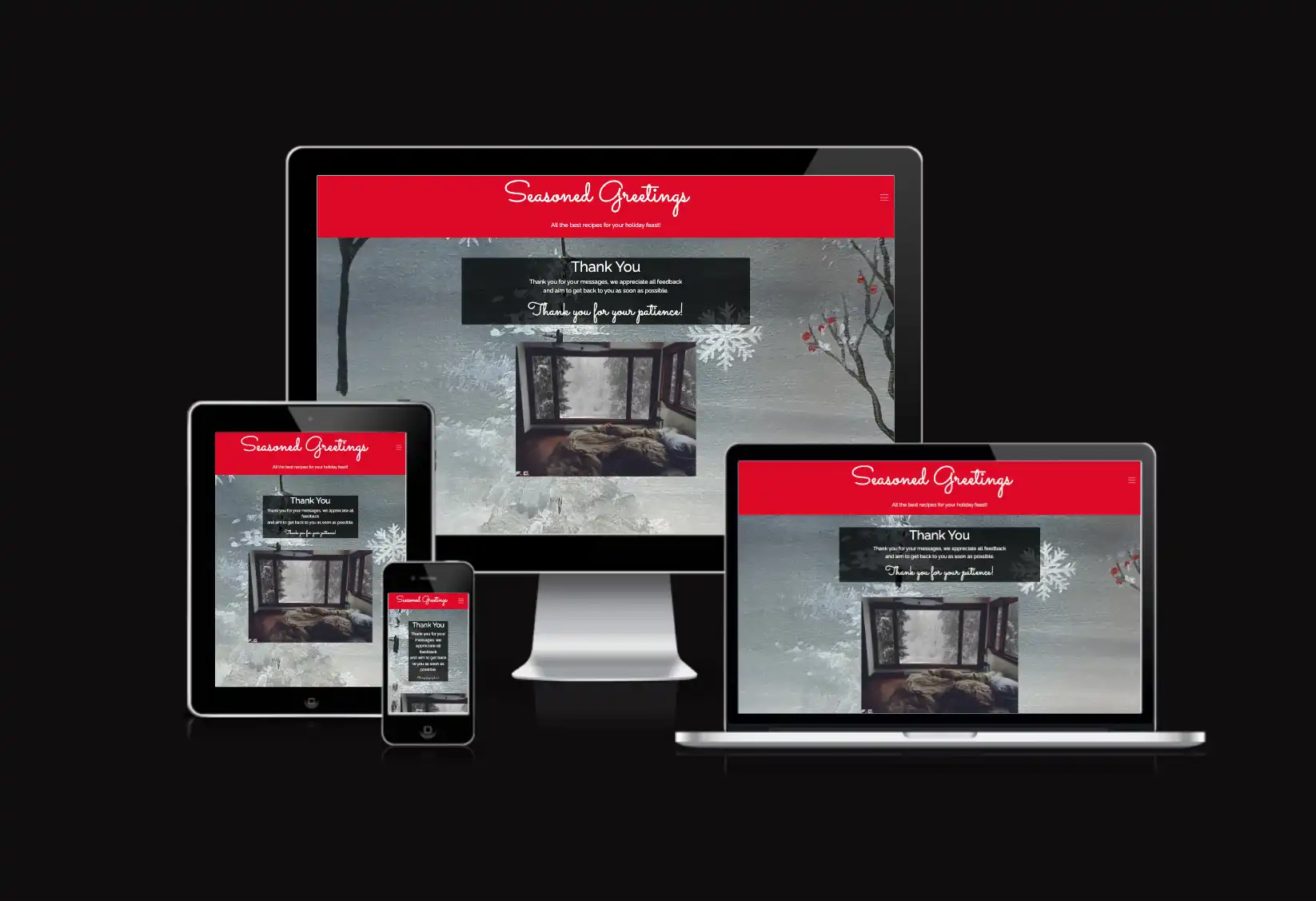
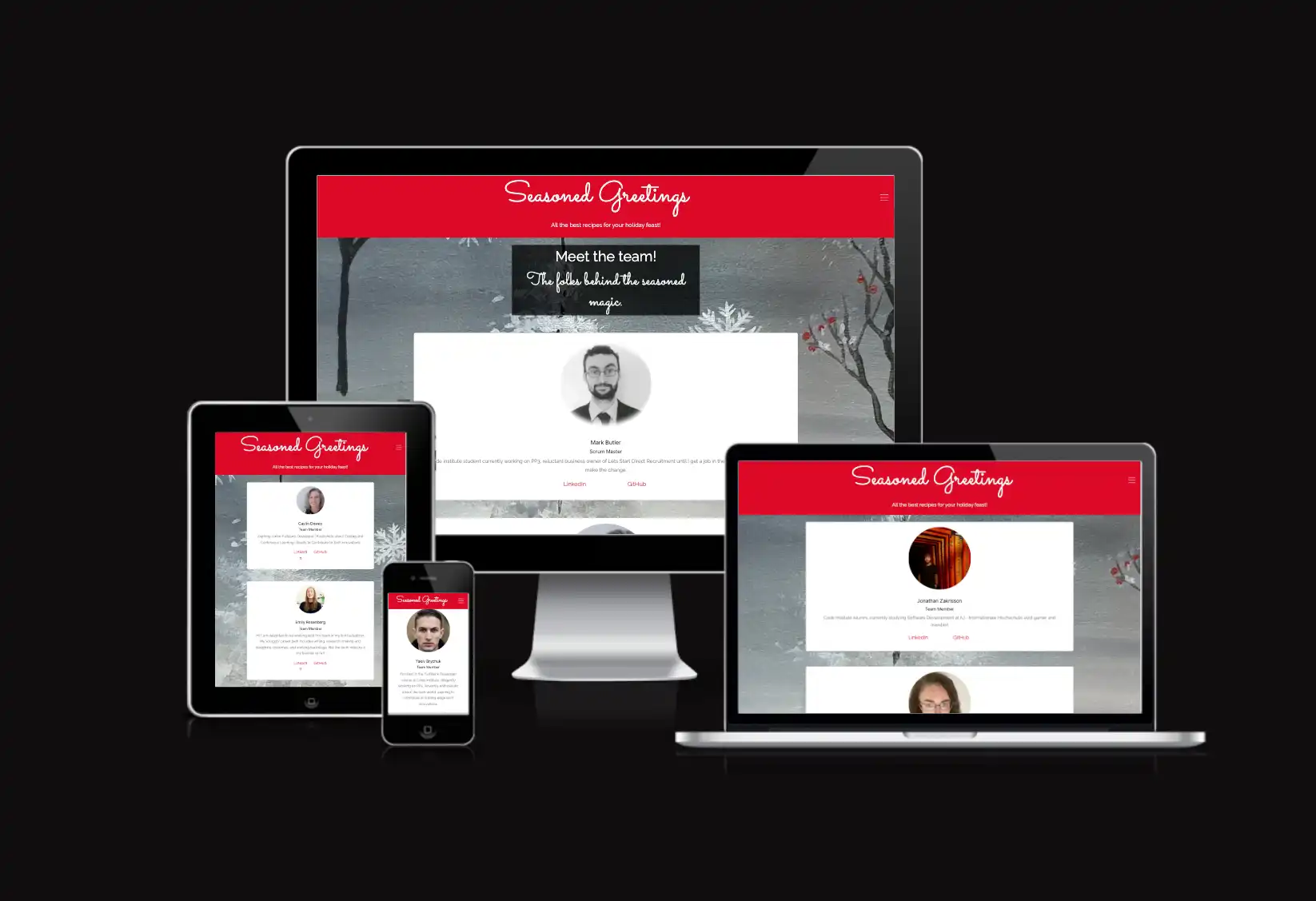
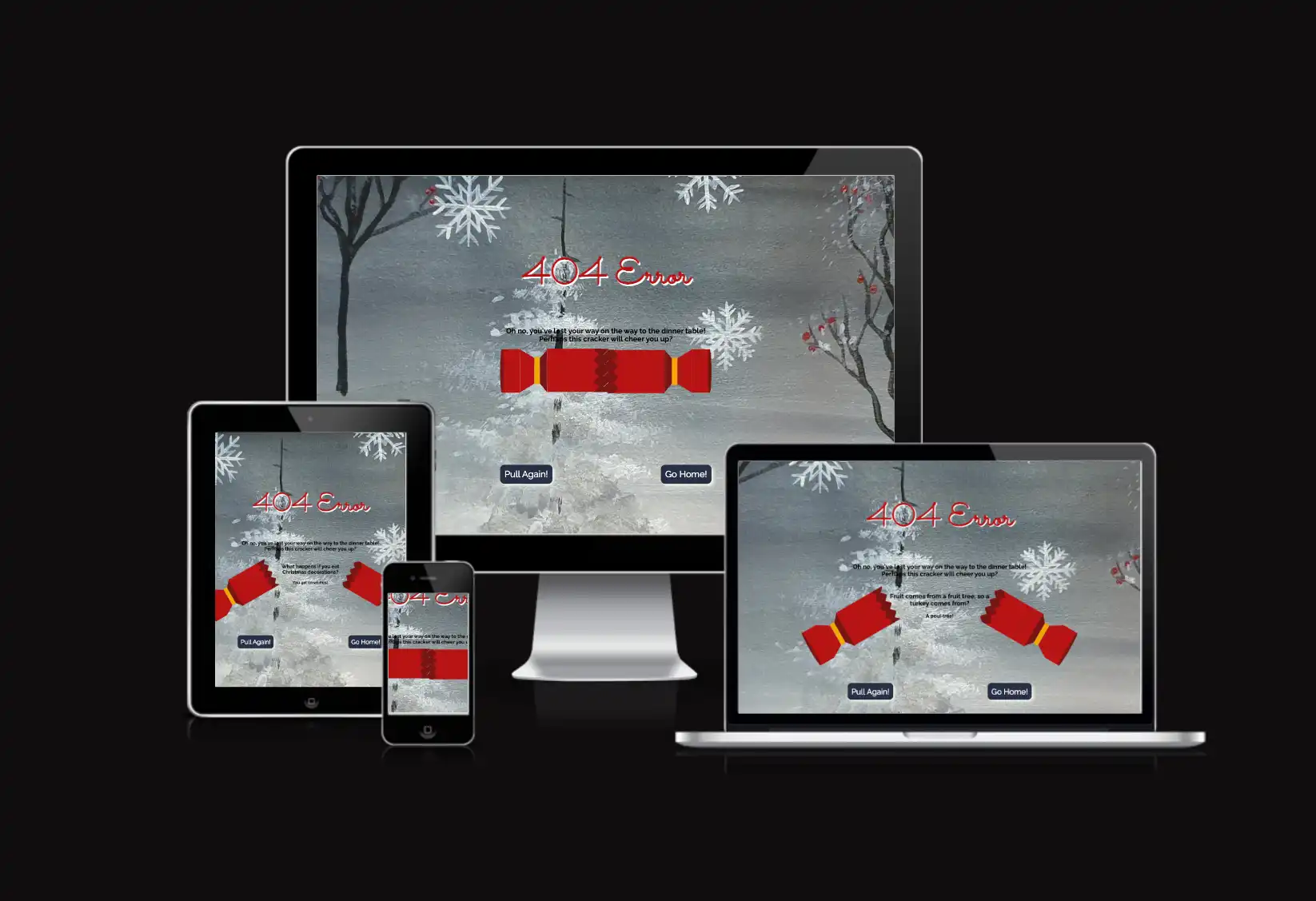
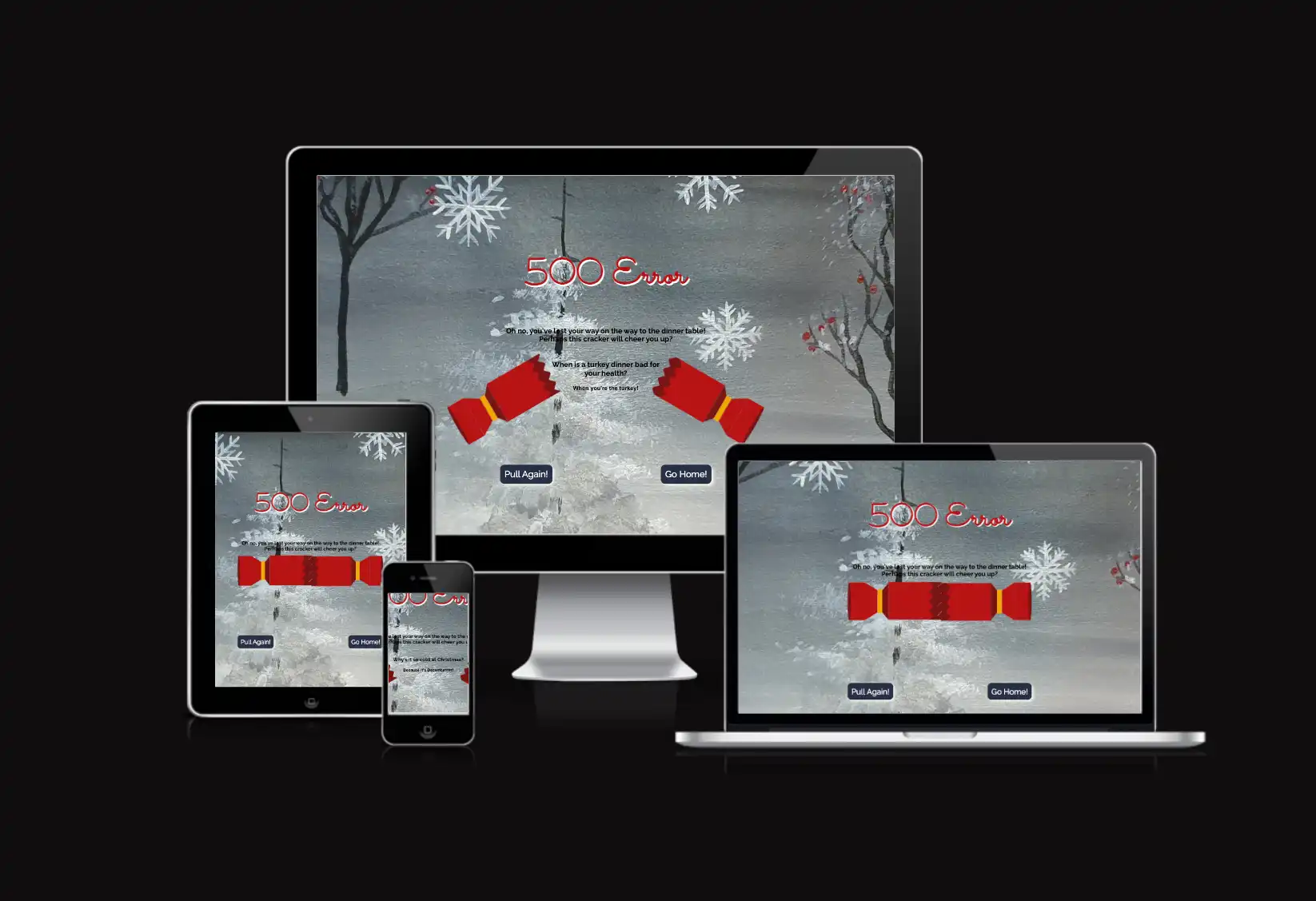
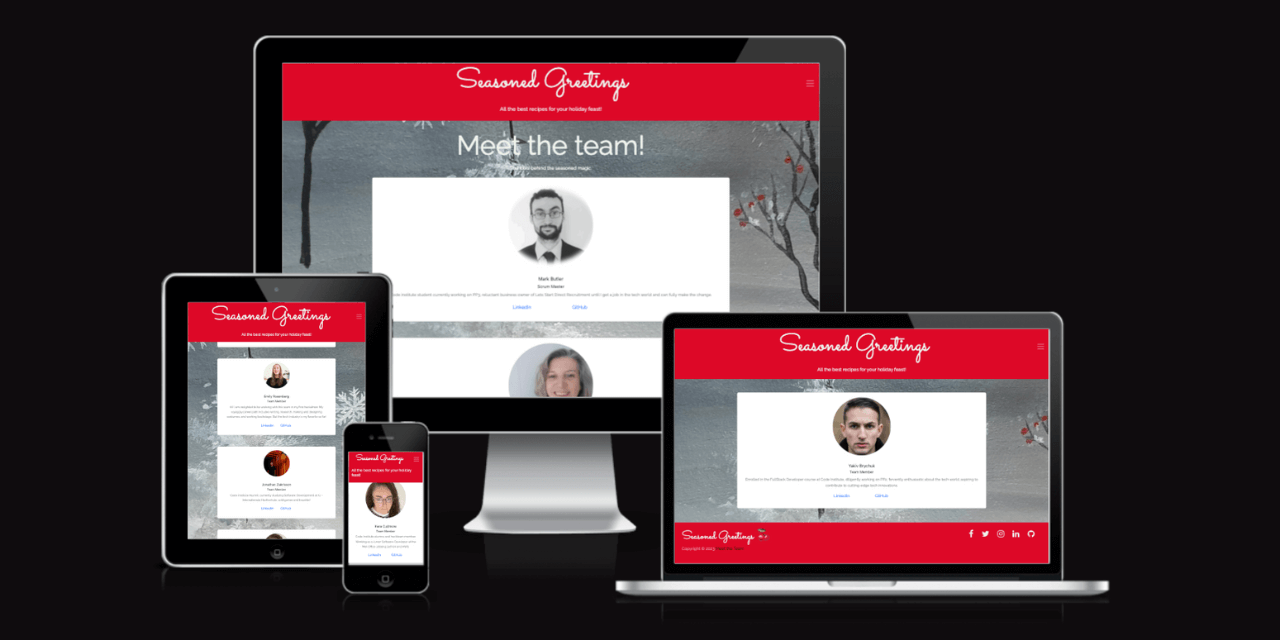
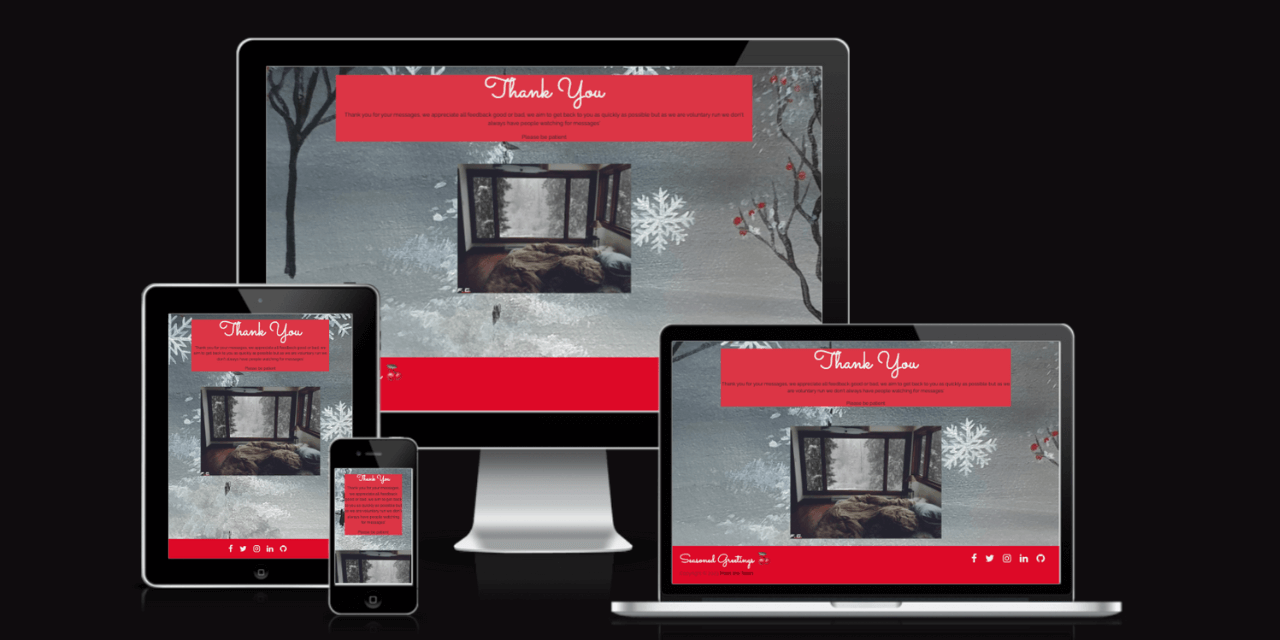
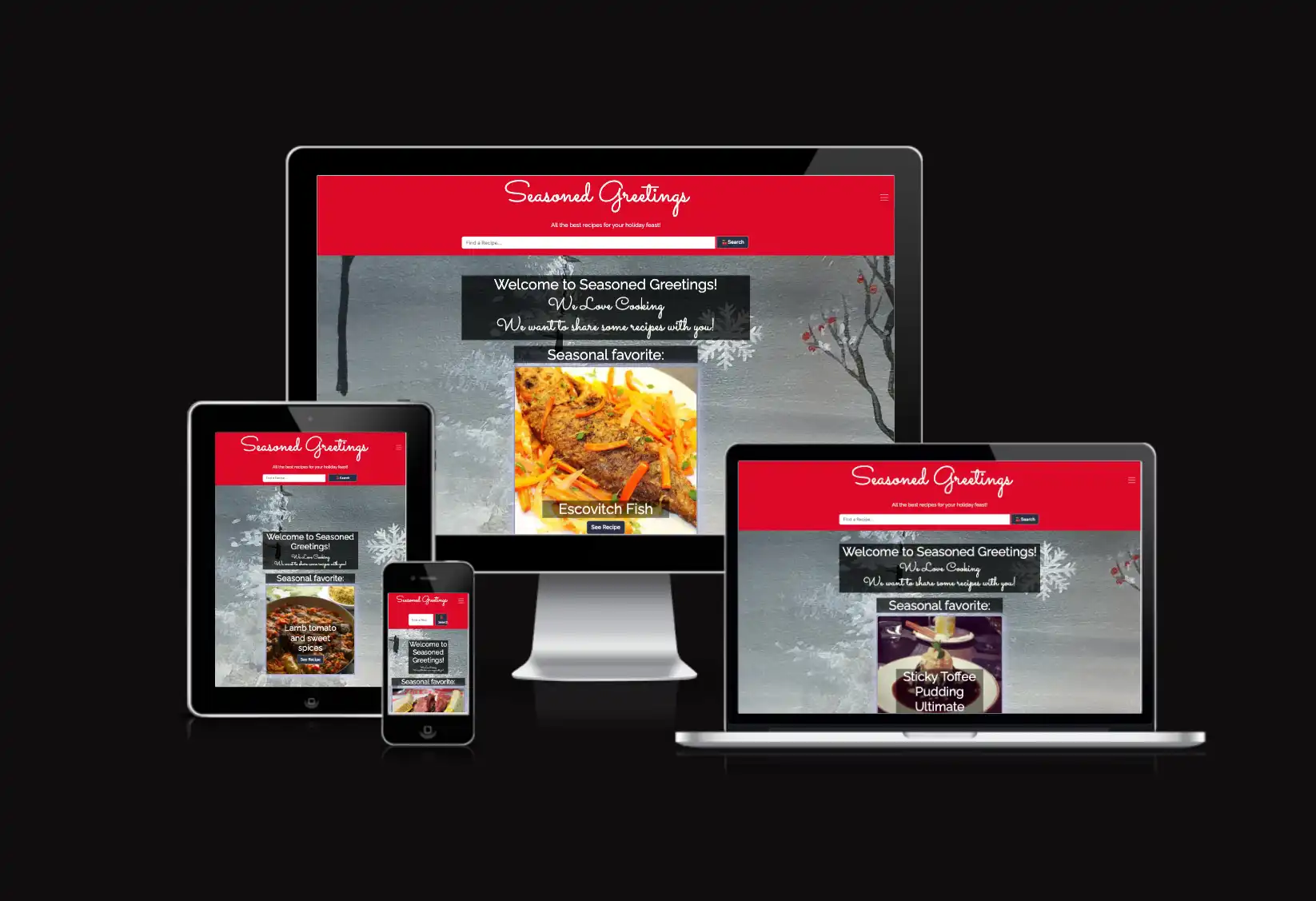
Seasoned Greetings is comprised of 7 pages: the home page, favourites page, team page, contact page, thank you page, 404 page and 500 page.
Screenshots & Live Demo

Technologies Used
We utilised GitHub Projects kanban board for planning and tracking tickets, and used the TheMealDB API to provide the recipes.
Source Code
Seasoned Greetings - Find a tried and true recipe, or give something new a taste this holiday season! Code Institute December 2023 Hackathon Project
Challenges Faced
The Cracker easter egg on the 404 and 500 pages do not have the sites nav and footer included due to an issue with successfully implementing the cracker code alongside the bootstrap CDN. Currently a button to return to the home page has been included, but this is something that we would like to look at during the next implementation of the site, as we feel that having the same nav and footer throughout the site would improve the user experience.
Future Implementations
- User can add a recipe to the site.
- Review system.
- Search for recipes based on ingredients.
- Enable contact form functionality.
Project Timeline
This hackathon took place over a five day period.
Hackathon Result